

- #LIGHTWAVE 3D WATER FOR FREE#
- #LIGHTWAVE 3D WATER HOW TO#
- #LIGHTWAVE 3D WATER FULL#
- #LIGHTWAVE 3D WATER SERIES#
Create 2 “Multiply” nodes (Math->Scalar->Multiply) and one Invert node (Math->Scalar->Invert). Next, create the nodes that will end up connecting to the “Transparency” of the surface.Add the following keys to the Gradient node: Connect the “Result” output from “Length” to the Input node of Gradient. Create a “Gradient’ node (Gradient->Gradient).Connect the “Object Spot” output from “Spot Info” to the “Vector” input of Length. Create a “Spot Info” node (Spot->Spot Info) and a vector Length node (Math->Vector->Length). We will now create a radial gradient from the center of the atmosphere disk.Back on the Basic tab, enable nodes and launch the Node Editor.Set Luminosity to 100% and Diffuse to 0%. Open the Surface Editor and select the Atmosphere surface.Now, the atmosphere disc will always appear to be surrounding the earth when viewed through that camera.Īdd Basic Textures to the Atmosphere Disk Edit the motion properties for the object (‘m’).Enable the “Earth:Atmosphere” object in the Scene editor and select the object in the scene.Using the node editor, we will control the transparency based on its relation to the light vector.
#LIGHTWAVE 3D WATER HOW TO#
In part two, I showed you how to add shader layers for the ocean, clouds, and the night city lights.īecause LightWave does not have volumetric shading support, we are going to fake an atmosphere glow using a flat, transparent object. If you missed part one, I showed you how to create the simple model and add the basic color/bump image maps.
#LIGHTWAVE 3D WATER SERIES#
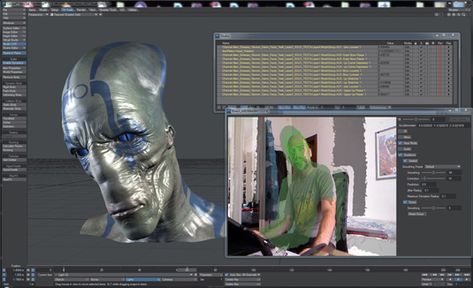
This is the third and final part of my series of tutorials showing how I created a model of the Earth. Also at the end of the video Adam Gibson shows how to import your UV Map into Adobe Photoshop for Digital Painting of your character.LightWave 3D model and render of the earth.
#LIGHTWAVE 3D WATER FULL#
And since this a project based video you'll actually get to see how to use these tools in full production environment. If you are looking to learn the art of UV Mapping quickly this is the video you need to get you there. That includes: Arms, Legs, Body, Tail, Claws, Feet, Hands, Head, Teeth, Inner-Mouth, and Eyes. Adam shows how to unwrap each and every body part using this quick and easy plug-in. Use of this Plug-In will save you hours and hours of time.
#LIGHTWAVE 3D WATER FOR FREE#
Not only does Adam Gibson take you through the whole process step-by-step he also shows in great detail LightWave's built-in UV Editing Tools plus shows how to use a FREE PLUG-IN (PLG UV Unwrapping Tools) that is available for free download. Those of you who are new to UV mapping or can't seem to figure out UV mapping this is the video for you. Whether your character is going to be used in Film, Video, Web, or a Video Game you are probably going to need to create a UV Map. Most situations in production of digital characters require you to have a properly created and organized UV Map. Very few Lightwave tutorials show the whole process of UV Unwrapping a character and organizing the all the UV islands into one "Giant UV Island" in preparation for 2D digital painting programs such as Adobe Photoshop or 3D Painting Programs like ZBrush, Modo, 3D Coat and others. In this video tutorial Adam Gibson shows how to UV Unwrap a Velociraptor style dinosaur from head to toe.

LightWave 3D-Dinosaur UV Mapping-by Adam Gibson


 0 kommentar(er)
0 kommentar(er)
